Improving GDD Engagement Through Visual-First Documentation
In my experience, not all developers or even team members from other departments are enthusiastic about reading traditional Game Design Documents (GDDs). This often leads to misunderstandings, outdated knowledge, and an increased number of questions directed toward the Game Designer, ultimately slowing down the development process.
To address this, I’ve introduced a more accessible GDD format:
📊 60% Visuals (Images, Diagrams, UI mockups)
📝 40% Text (Clear, concise explanations)
This visual-first approach significantly improves engagement. Team members who may not typically read long-form documentation can now absorb the necessary information quickly and intuitively. By presenting key ideas visually, the need for imagination or interpretation is minimized everyone sees the same vision.
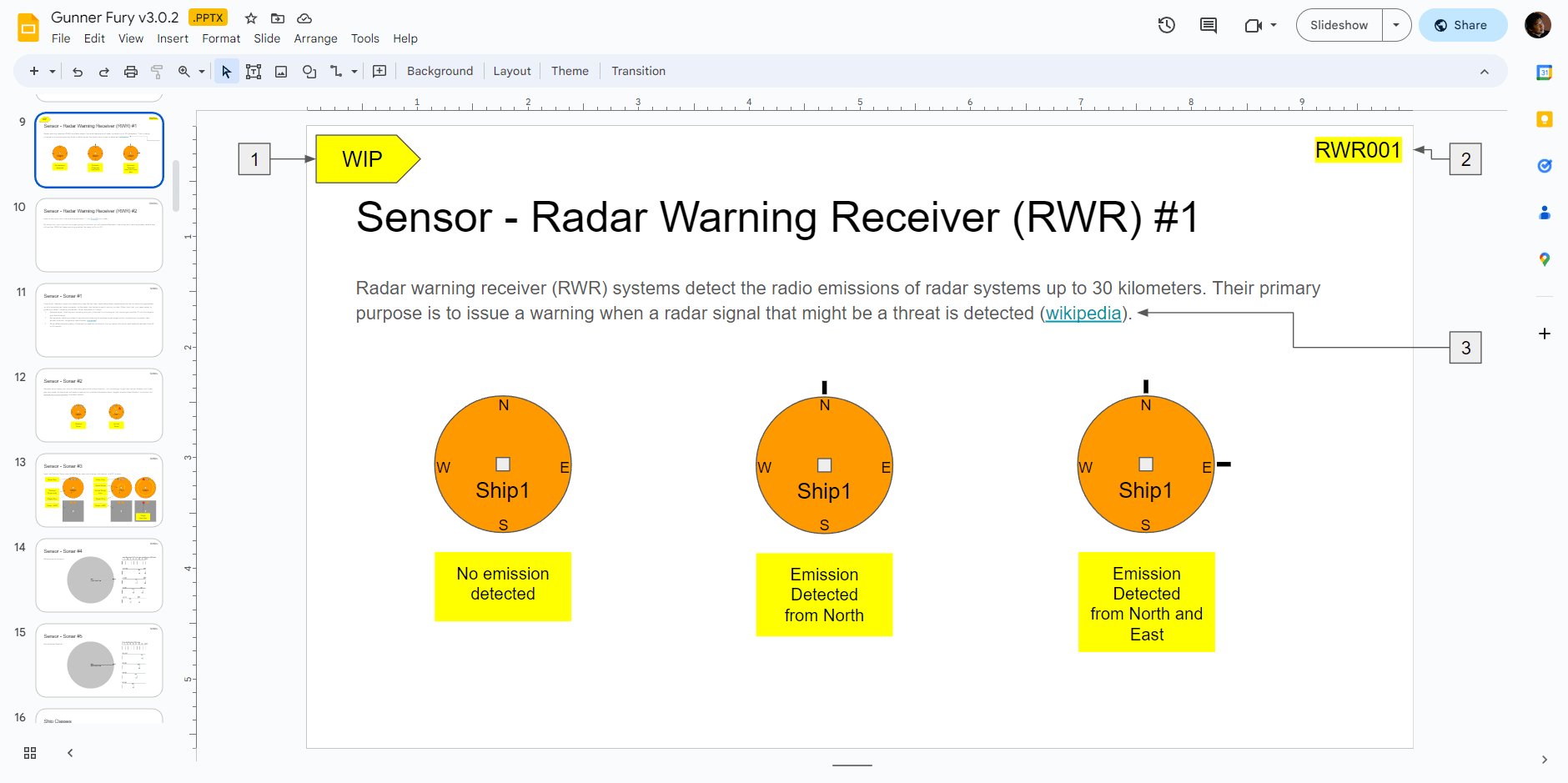
Below is an example of how this new format looks in practice:

This format has proven highly effective in streamlining communication, minimizing repeated questions, and keeping the entire team aligned throughout development. By shifting from a text-heavy document to a visual first approach, we’ve made game design ideas easier to understand and faster to act upon.
If you’re a Game Designer looking to improve cross team collaboration, I strongly recommend experimenting with a visual heavy GDD structure.
For this new format, I use PowerPoint (PPTX) or Google Slides as the main tools both flexible, familiar, and great for presenting visuals and layered information.
Be sure to pay close attention to Markers 1, 2, and 3 in the example below, as they highlight how the visual flow helps clarify core gameplay elements, UI/UX, and mechanics at a glance.
1. Document Tags
These tags serve to explain the status of the features to be used. Tags are represented by various code:
- WIP (Work in Progress): Indicates that the feature is still in the design phase
- Done: Indicates that the feature has received approval and is ready for development.
- Pending: Indicates that the feature is awaiting approval
- Scrap: Indicates that the feature will not be used
2. Short Codes
These codes function as unique identifiers for each feature. During development, task allocation or discussions can simply refer to the code, and all team members will immediately understand the feature being discussed. This approach effectively reduces misinformation, especially in games with numerous similar features.
3. Reference Links
These links serve to explain the features that will be developed. Including as many references as possible will facilitate the work of the development team.
Download the GDD from the following link – Google Drive